반응형
간혹 유튜브 메인사진, 혹은 배경화면 제작시에 자신이 원했던 이미지가 조금 픽셀이 낮아서 빈 공간을 두고 그대로 업로드하거나 다른 사진을 찾아 해메이는 분들이 있으리라 생각합니다. 저도 충분히 그런적이 있었고요. 그런분들에게 마음에 드는 사진을 피사체를 제외하여 효과적으로 사진을 늘리는 방법에 대해 알아보겠습니다. 사진 적용의 전과 후는 아래 그림을 봐주시면 되겠습니다.


자세히 보시면 오른쪽에 사진에 배가 좀더 가깝습니다. 사진은 현제 효과를 적용한 사진이 가로로 100px더 큽니다. 그럼에도 얼핏보기에는 큰 차이가 없죠? Content-Aware Scale 효과로 보호할 영역을 제외하고 이미지를 변형시키는 작업으로 진행했습니다.


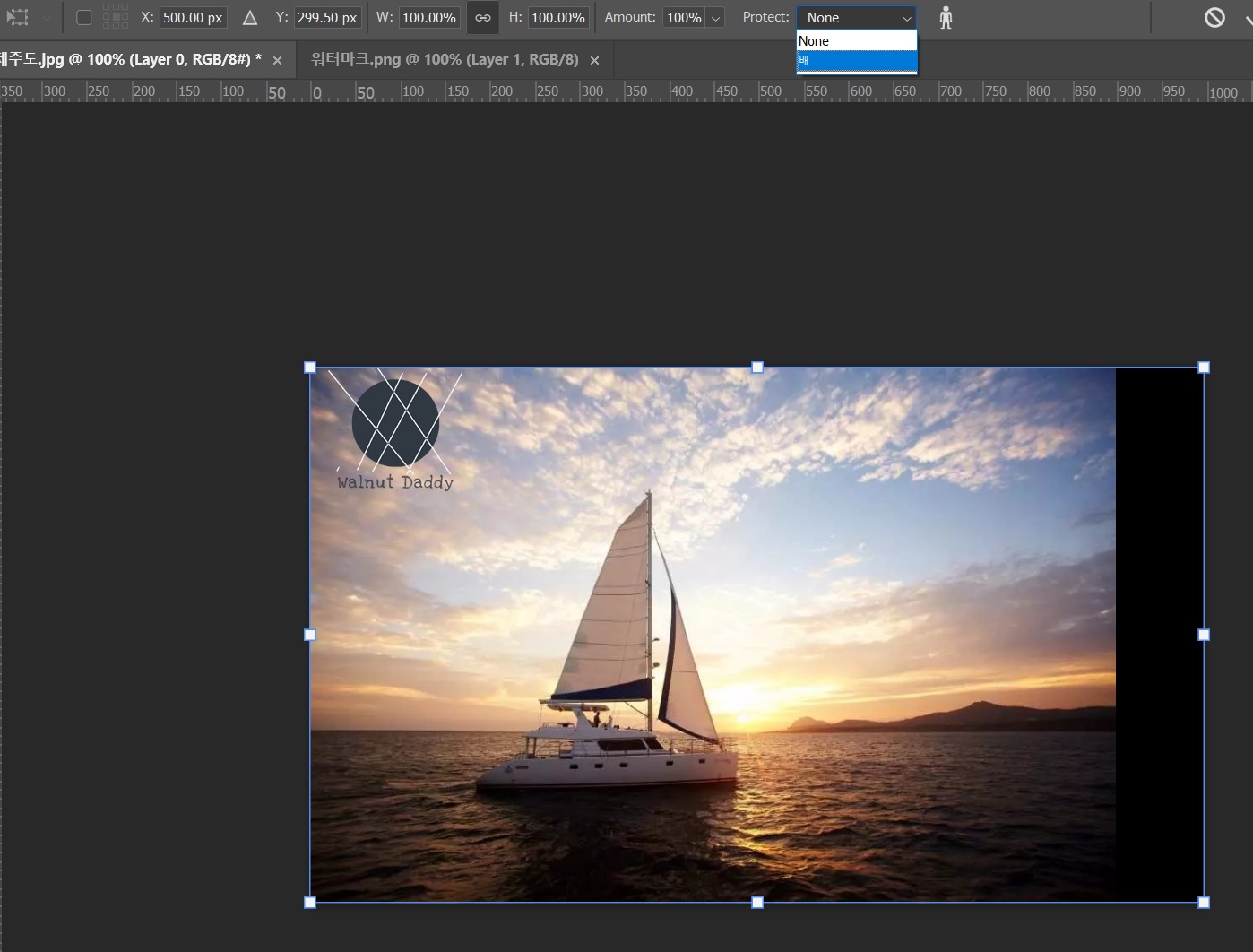
우선 이미지를 늘리는 작업이기 때문에 왜곡되면 안되는 부분을 지정해두면 더 원활하게 작업이 됩니다. 박스를 치고 Select -> Save Selection 을 눌러줍니다.


그런다음 늘릴 페이지의 숫자를 맞춰야겠지요. 화면에 우측을 캔버스만 늘려보도록 하겠습니다.

우측에 빈 공간이 생겼습니다. 그대로 드래그 하면 보호했던 셀렉부분은 최대한 유지되는 채로 화면 늘리기가 적용됩니다. 다만 너무 큰 왜곡은 이미지를 깨지게 할 수 있으니, 보호할 그림을 정교하게 입력해서 늘려주시면 되겠습니다.
반응형
'Adobe Photoshop' 카테고리의 다른 글
| 원근감 이용한 자연스러운 사진 만들기 (Adobe Photoshop, Perspective Crop tool) (0) | 2020.11.17 |
|---|---|
| 이미지안에 다른 풍경이나 인물 넣기. (Adobe Photoshop CC) (0) | 2020.11.16 |
| 포토샵 사물 인물 복제하기. 자동 빠른 선택으로. (Adobe Photoshop CC) (0) | 2020.11.14 |
| 포토샵 폴라로이드 처럼 하단에 공백 넣기 Canvas Size (Adobe Photoshop CC) (0) | 2020.11.13 |
| Adobe Photoshop CC 한글 버전에서 영문버전으로 바꾸기. (0) | 2020.11.12 |
댓글